Streamlining User Experience with Portals in Codeless ONE
Portals play an important role in accessing relevant data. While there may be a ton of data available, not everyone needs that. In fact, the access to data should be on a need-to-know basis. Using portals, we can customize who can access what data. While the actual customization is done elsewhere, the portals can be easily accessed through the User Interface of Codeless ONE.
Accessing Portals
The very basic concept of portal is to allow users to retrieve information that is pertinent to their specific needs, rather than presenting them with a vast, overwhelming array of data. Therefore, the access to a particular portal depends upon whether the user has been granted access to that portal or not. Only authorized users can access corresponding portals.
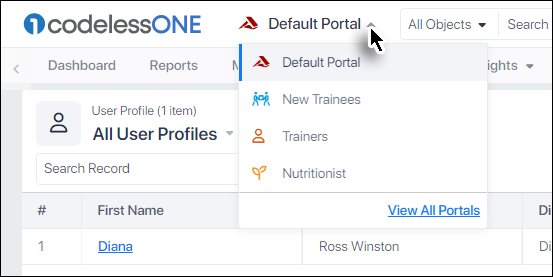
If a user has access rights to a portal then he can access it by clicking on the portal name at the top left of the screen (besides the Codeless ONE logo). In case the user has access to more than 1 portal of the application, then a list of those portals is displayed.

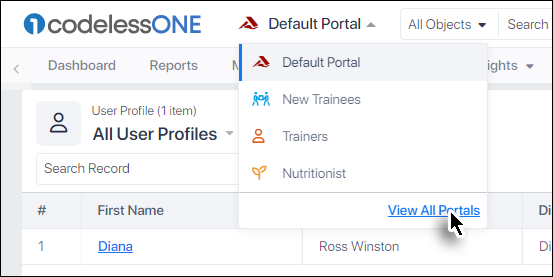
If a user wants to view the portals list in a sepathe window, then he can click on the View All Portals link.

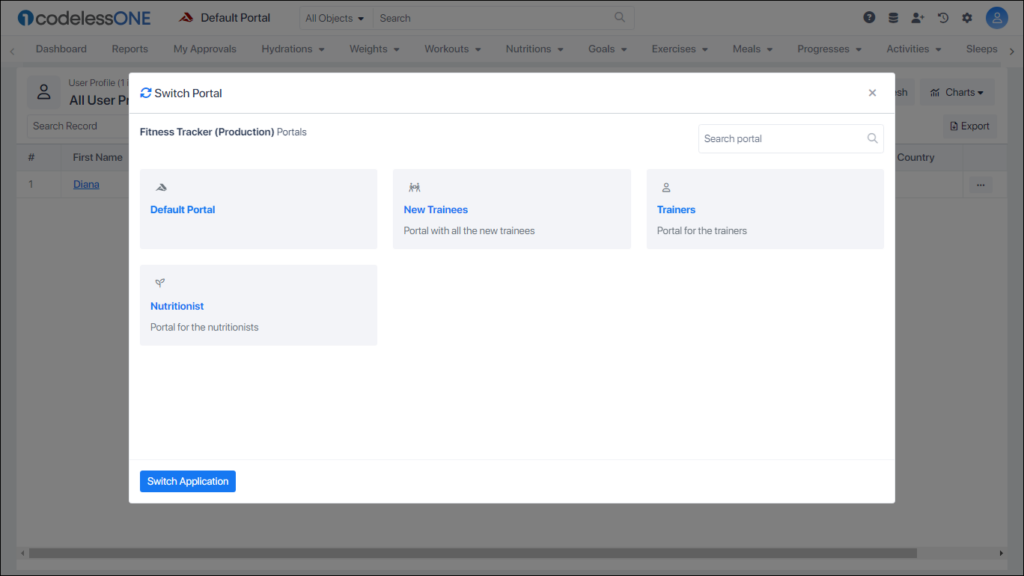
All the portals are listed in a window, along with their description. As noted earlier, only those portals would be listed for which the user has access rights. Clicking the name of a portal from this window would open that portal.

In this way portal access is streamlined, by easily granting access to the right users, while curtailing unauthorized access.
Role of the portal objects in an efficient and streamlined user experience
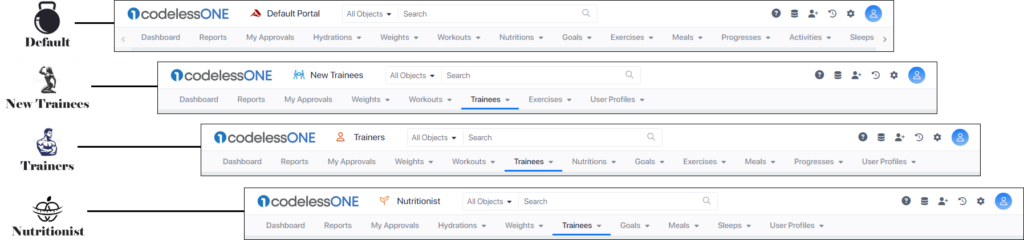
When a user selects and opens a specific portal within an application, the design ensures that the menu bar—located just below the header—only displays the relevant objects and options tailored to that particular portal. This approach significantly enhances usability and efficiency by streamlining the user experience.
The example provided illustrates how different portals within the same application present distinct menu bars. Each menu bar is customized to reflect the objects and tools pertinent to the user’s role or the specific portal they are accessing. For instance, a portal meant for trainers might feature menu items related to trainee management, workout plans, and performance analytics, while a nutritionist’s portal might showcase dietary guidelines, nutrition logs, and progress-tracking tools.
By customizing the menu bar based on the portal selected, Codeless ONE prevents users from being overwhelmed with an excessive array of options that are not relevant to their role. This targeted approach helps users quickly find and interact with the data and functionalities they need, improving their overall experience and efficiency.
The design of the menu bars to reflect the specific portal selected ensures that each user group receives access to the data and tools that are directly relevant to their responsibilities. This not only makes Codeless ONE more intuitive and user-friendly but also enhances productivity by reducing the cognitive load and navigation time required to locate the desired information.