Understanding App Workspace: A Complete Overview
When users register or log into their Codeless ONE account, they’re taken to their app workspace. This app workspace serves as the hub where users can create, modify, and oversee their applications.
In this article, our spotlight will be on the App Workspace, which is the segment dedicated to Workspace management within our platform.
Accessing App Workspace
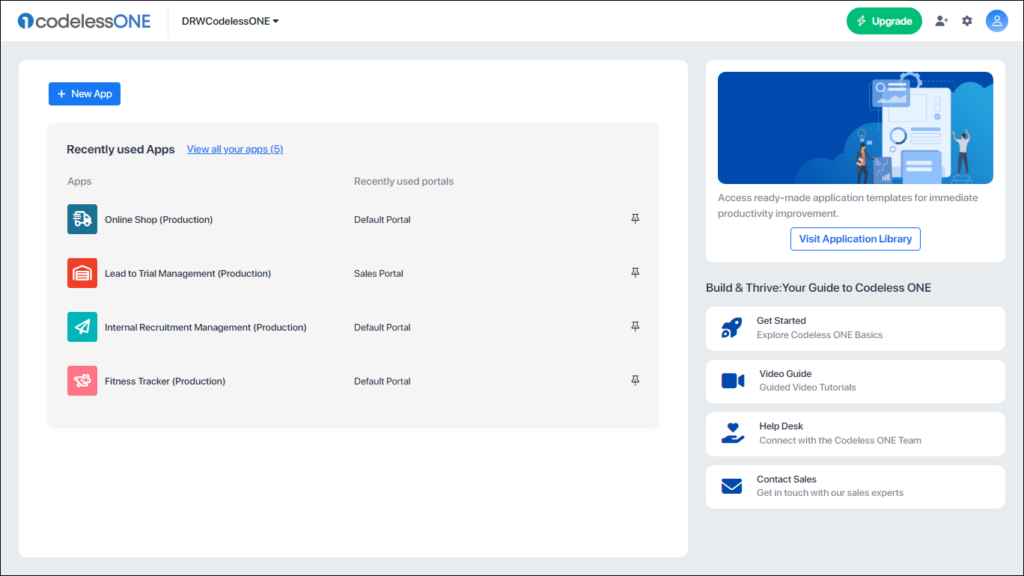
To get to the App Workspace, sign into your Codeless ONE account. Upon logging in, you’ll be taken directly to your App Workspace. In this space, you can either build new applications from the ground up or leverage pre-made templates from our App library. Switching between various applications within your App Workspace is straightforward and user-friendly.

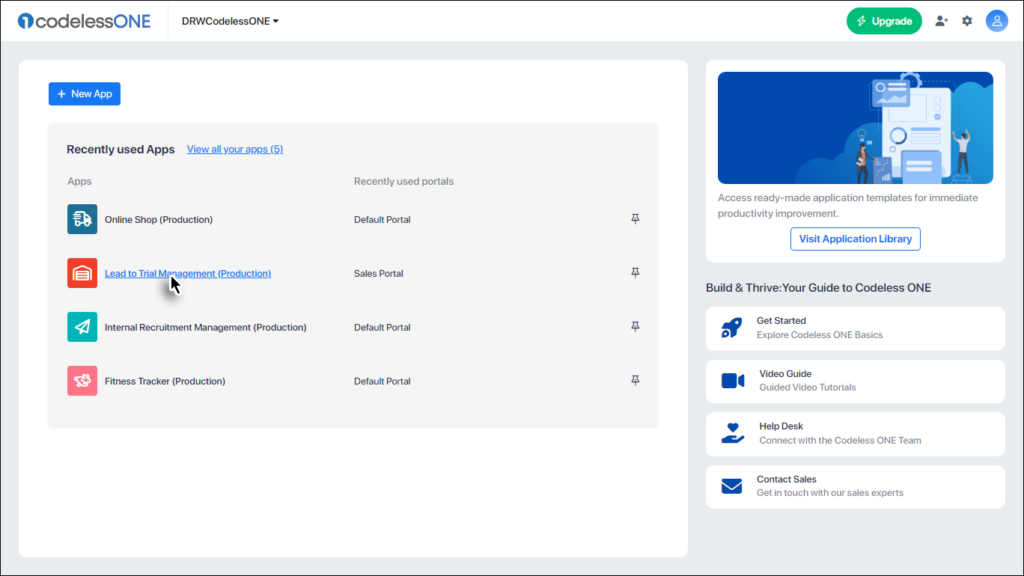
All the applications you create are displayed in your App Workspace. To access an application, just click on the desired application’s name.

This will take you directly to that application, where you can share, analyze, and manage your records efficiently.

What is the relationship between Portals and App Workspace?
Let us take an example of an online shopping website. Here each element is segregated into different pages. Your shopping items are available on one page, your Shopping cart on another, and you check out on a separate page. Each page has a different purpose. Like these Pages, your App Workspace has Portals.
Portals are clusters of an application where your different teams, customers, or suppliers can manage various aspects of the business collaboratively and interconnectedly.
By default, the system creates a “Default Portal” and directs you to the Default Portal of App Workspace upon publishing your App schema.
Tip:Suppose you want to be directed to a particular portal upon publish; In that case, you must choose the portal of your choice via App settings.
In an application, users access Portals based on their roles. Admins can customize which portal a user sees, ensuring they only access information relevant to their job. For instance, members of a Finance team can be directed to a Finance-specific portal. This streamlines the experience, presenting users with only pertinent information and tools when they log in.
How to Switch Between Portals in an Application with Multiple Portals
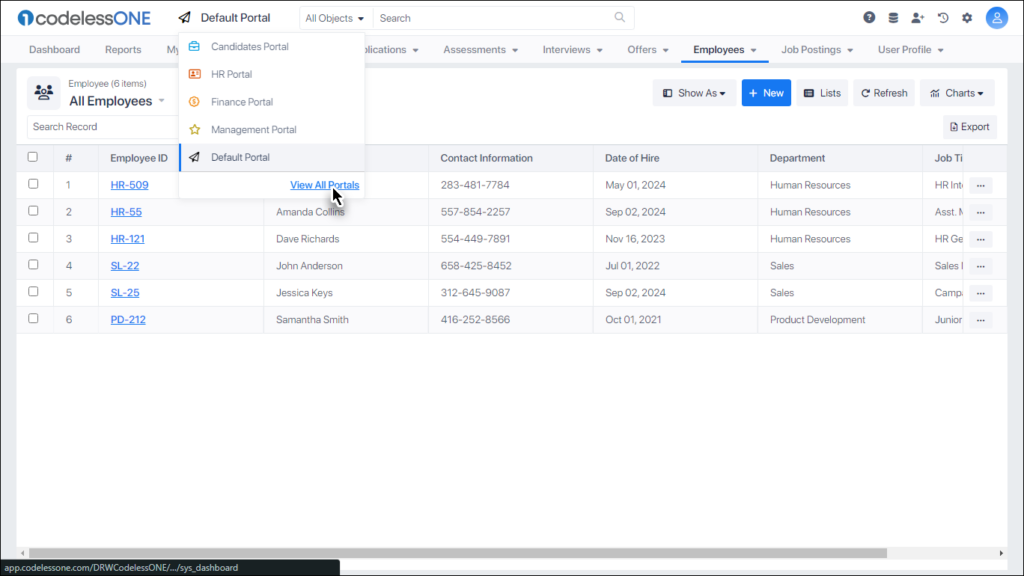
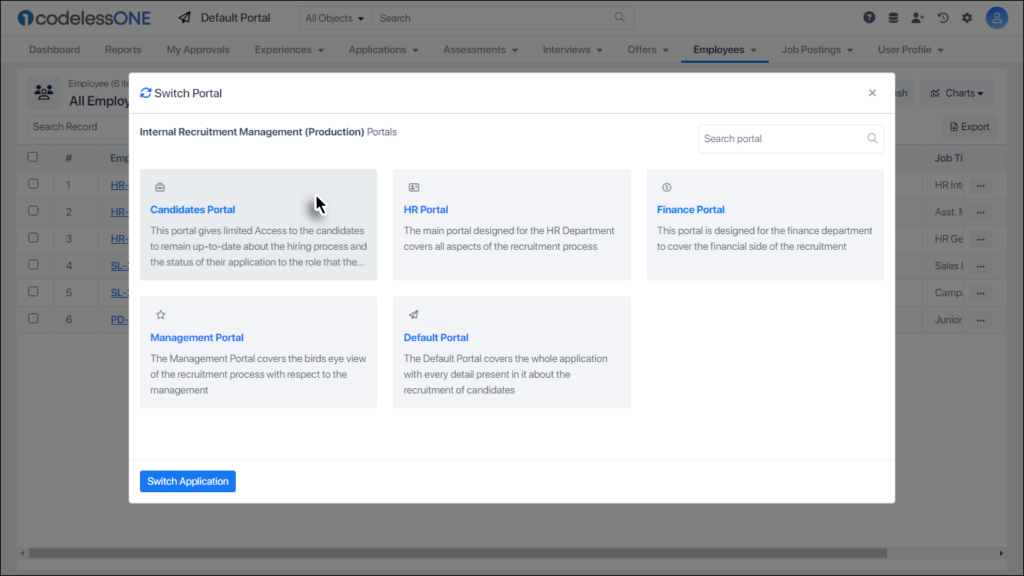
If you’ve set up multiple portals within a specific app, transitioning between them is straightforward using the portal list. Click the dropdown button adjacent to the portal name and select “View All Portals.”

Upon doing this, a pop-up emerges showcasing all the portals linked with the app. Simply select the portal you wish to access, and the system will guide you straight to it.

Note: Users granted access to every portal within the application have the flexibility to toggle between them. However, if a user is specifically added or invited to only one portal, their access is limited to that portal alone. They won’t have the capability to view or switch to other portals they haven’t been granted access to. In these situations, they will exclusively see the portal they are associated with.
Working with Objects
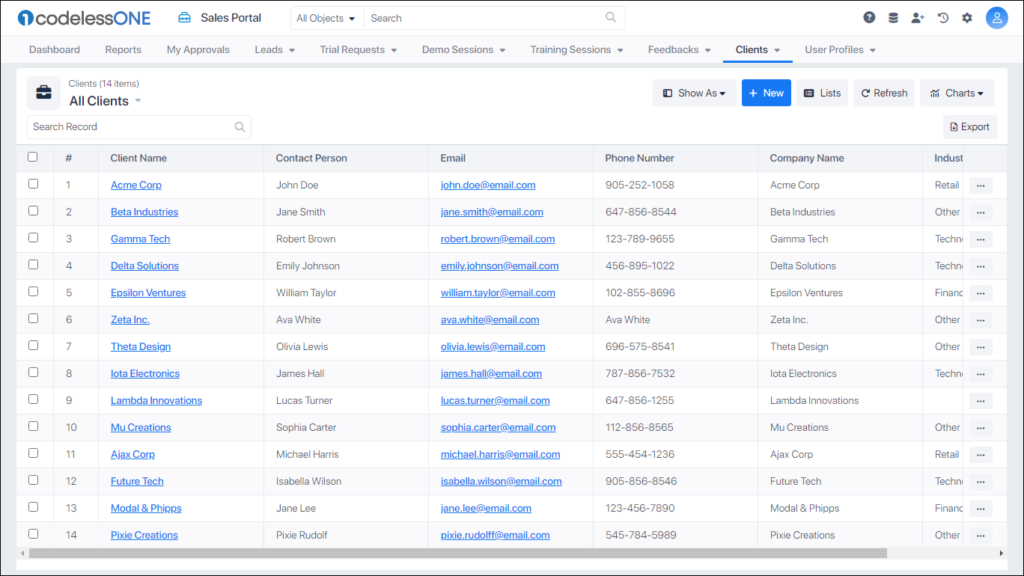
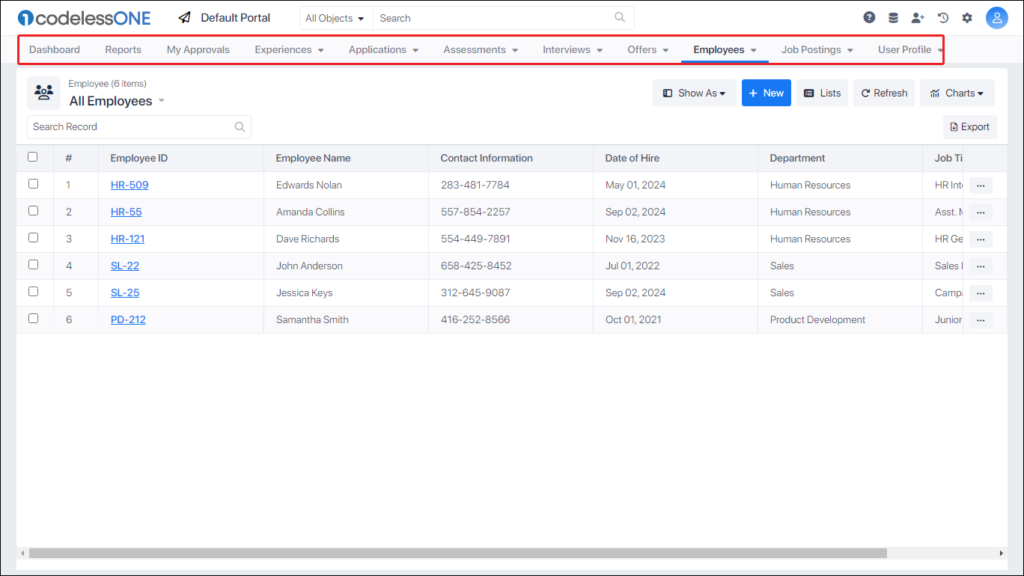
Each portal contains specific objects relevant to its function. Positioned at the top of the portal is the “Object Menu” Tab. This tab serves as a centralized space where you can create, view, and manage data related to each object within the portal.

Codeless ONE provides an extensive collection of visualization tools, empowering users to create, view, manage, and analyze their data efficiently.
Note: If you do not have multiple portals, all the objects will be displayed under the Default Portal.
Making Use of Object Relations in Your App
Object Relations refer to how two objects are related to one another. You cannot define all the items related to an object in its properties, so most applications use relations to associate different objects with each other.
Here are some examples.
• A CRM application can use object relations to link customer records to their associated sales orders, invoices, and payments. This can help sales representatives quickly access all relevant information when dealing with a customer, improving customer service and sales efficiency.
• A project management application can use object relations to link tasks to their associated projects, enabling project managers to quickly view all tasks related to a project and track their progress. This can help ensure that projects are completed on time and within budget.
• An HR application can use object relations to link employee records to their associated departments, job titles, and performance reviews. This can help managers quickly view relevant employee information and make data-driven hiring, promotions, and performance management decisions.
How to Link the Related records in your App Workspace
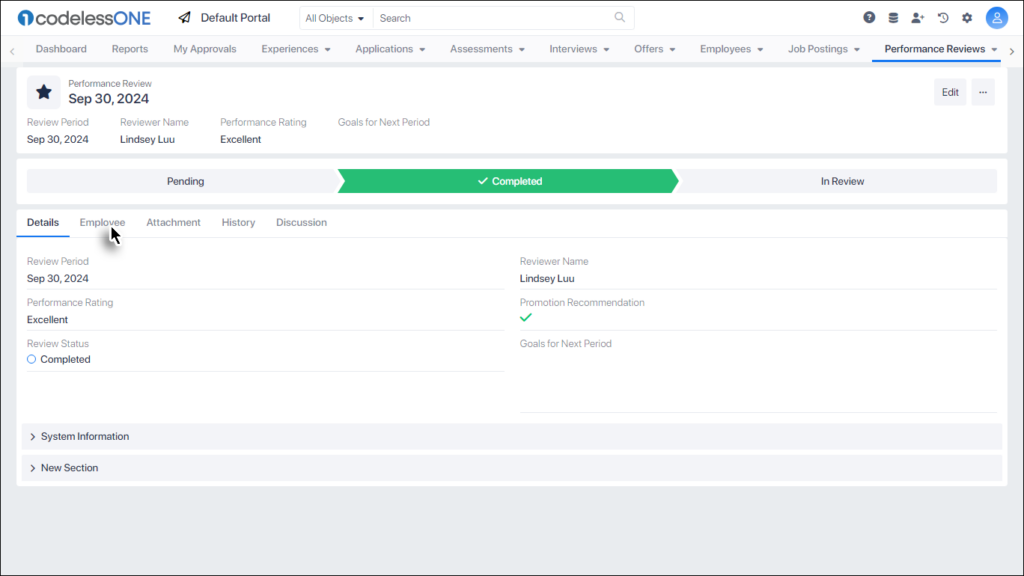
In your App Workspace, connections between various objects are formed by associating records from one object with those of another. This is achieved by navigating to the designated tab of the object you intend to link. Adjacent to the tab displaying detailed views, you’ll find related information methodically organized within separate tabs. These linked records can be presented in a detailed format or a split view, offering a comprehensive or segmented perspective, respectively. Additionally, by selecting the hyperlinked properties, you can delve deeper, accessing a more detailed view of each specific record.

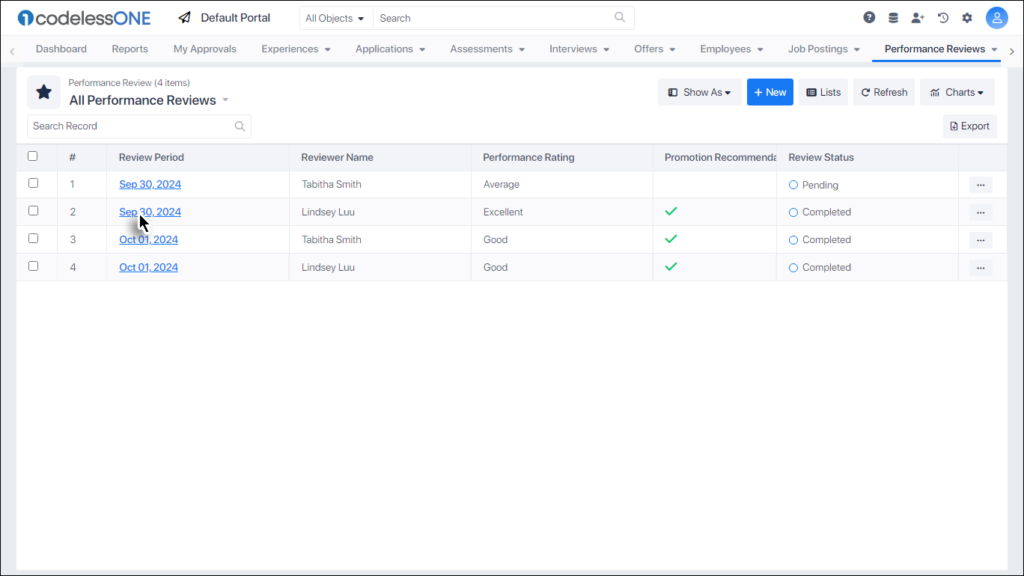
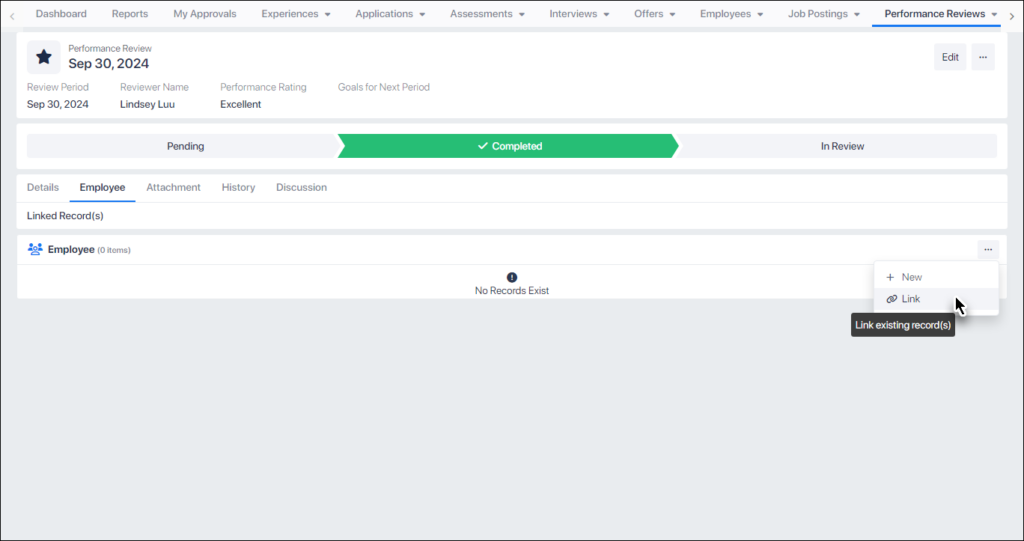
Example: In the Recruitment Management application shown below, a One-to-Many relationship is set between the Employee and Performance Reviews Objects, signifying that a single employee can be connected to numerous Performance Reviews.
To associate various Reviews with a specific employee record, navigate to the “Employee” tab within that Performance Review record.

Select the Link option.

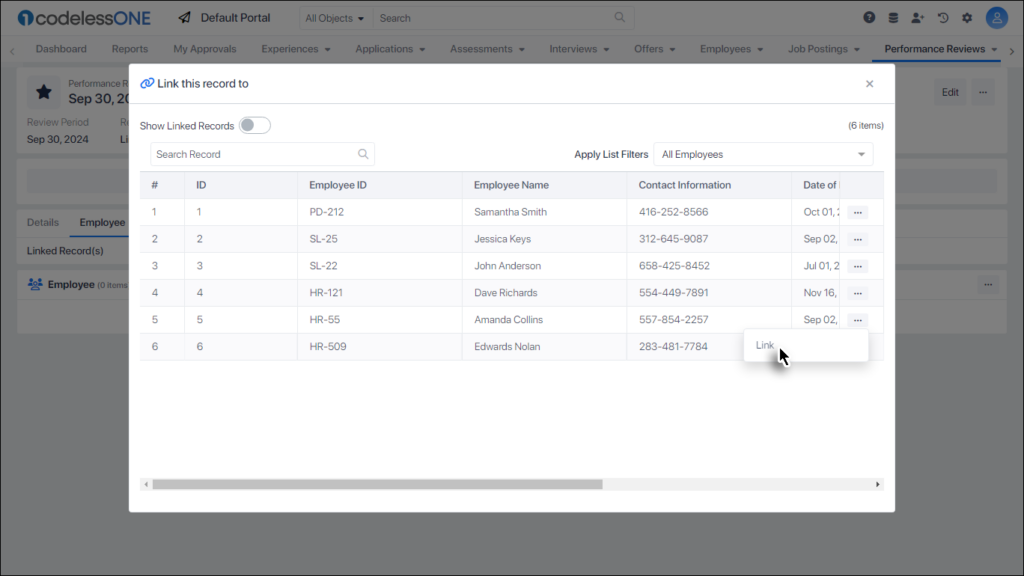
You can link the relevant employee with their Performance Review.

Benefits of Using Object Relations
Enhanced Data Management and Organization: Object relations allow for the association of different objects, facilitating efficient data management and organization. Linking objects means you can consolidate all related records in a singular location, providing swift navigation between them. This not only streamlines complex object interconnections but also expedites tasks involving related data.
Efficient Reporting and Data Analysis: One of the standout advantages of object relations is the ease of generating reports and analyzing interrelated data. By interconnecting objects, you can delve deep into the intricacies of their relationships, deriving valuable insights in the process. For instance, with a product object connected to a sales order object, it becomes straightforward to produce reports pinpointing best-selling products, thereby guiding data-driven decisions.
Simplified Complex Relationships: The complexity often inherent in relationships between objects can be simplified through object relations, making it more digestible and user-friendly.
Empowered Application Design: Object relations bolster the capability of your apps. By aptly linking related objects, you pave the way for a more streamlined, insight-driven, and efficient app tailored to cater to your organization’s specific requirements.
In essence, object relations act as pivotal building blocks in shaping applications that are not just efficient but also deeply attuned to the nuances of interconnected data.